ブログガードの出し方
今回は 「ブログガード」の出し方です
例によって誰でも知ってるシリーズです
PR
「ブログガード」とは
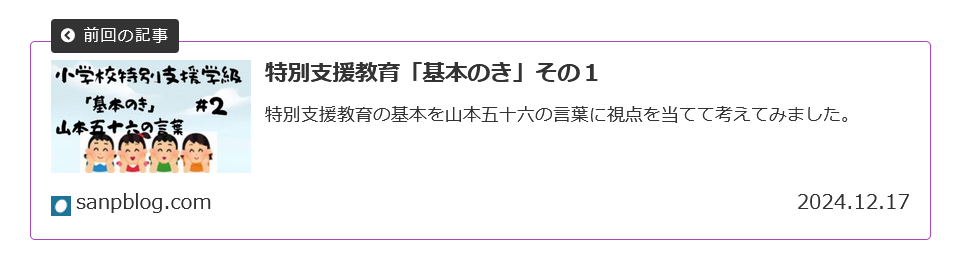
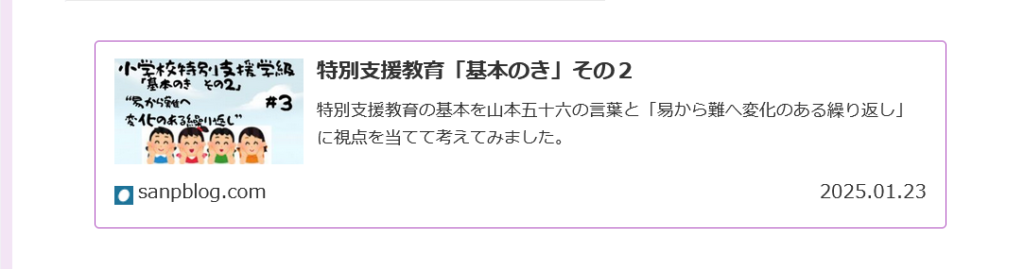
ブログガードというのは次のようなものです↓

この枠の中をクリックすると,サイトにアクセスします
文字だけでURLを表示するよりも,他のサイトへの繋がりがよく見えてかっこいい感じです
これも他の人のブログを見ていて,どうやるのかなと思っていました
やり方は とても簡単です
※以下Windowsパソコンでのやり方です
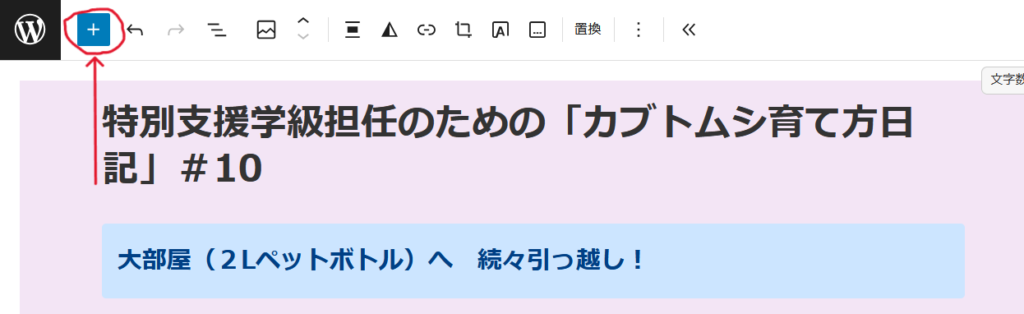
「+」→「ブログガード」
「ブログガード」を入れたいところに カーソルをもっていきます
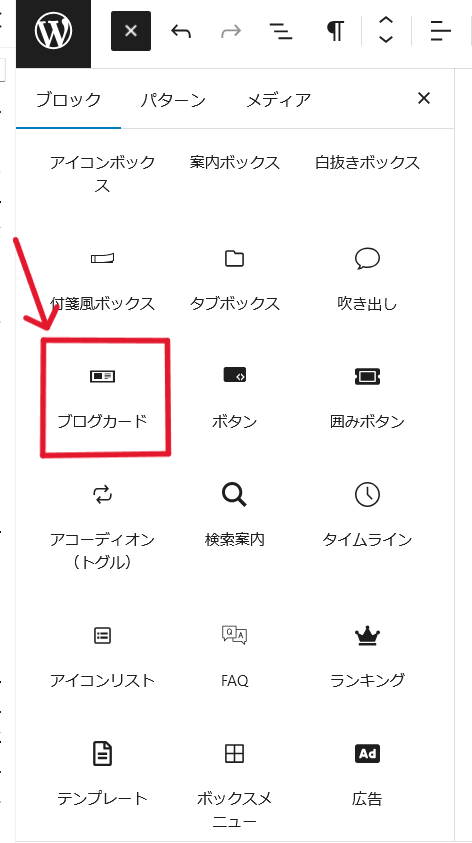
そして左上の をクリックし,かなり下の方にスクロールしていきます

すると「ブログガード」が見つかるのでクリック

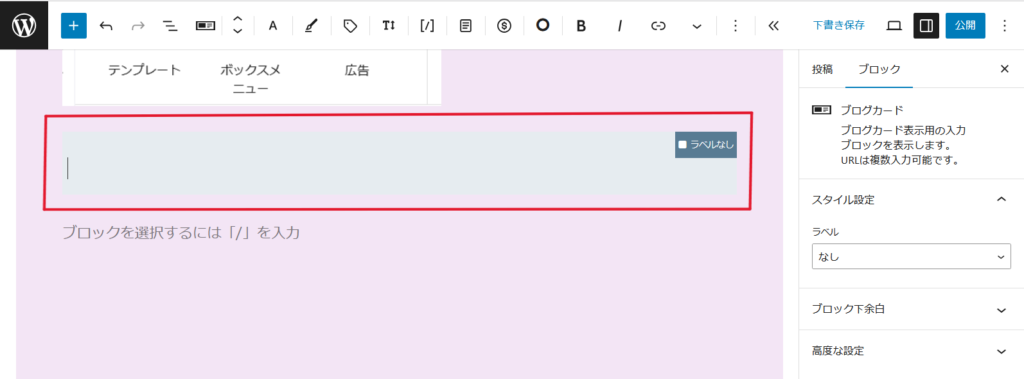
「ブログガード」が挿入されます

URLを貼り付ける
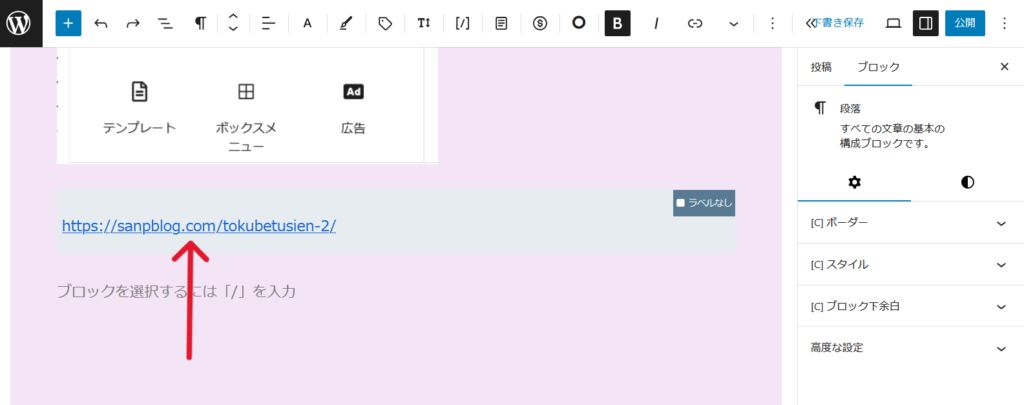
薄く色づいた枠の中に,表示させたいURLを貼り付けます

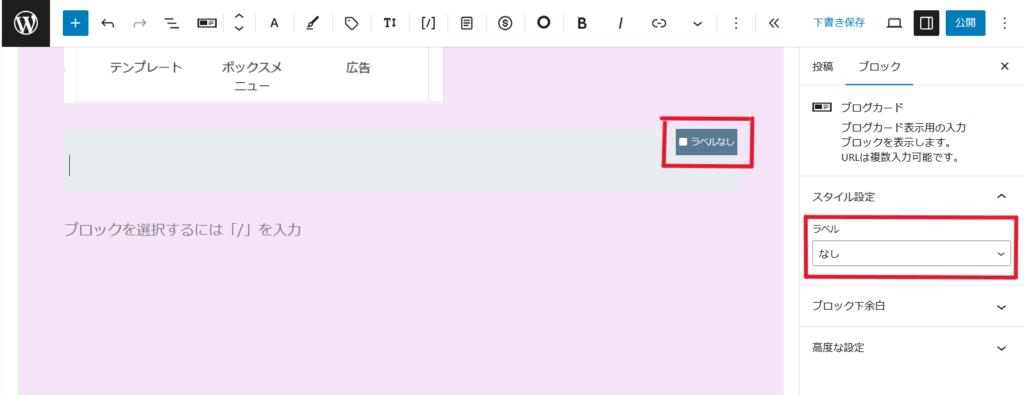
ラベルを選ぶ
これでブログに表示されるようになりますが,右上部分が「ラベルなし」のままになっています

するとこのように何も見出しなしで表示されます

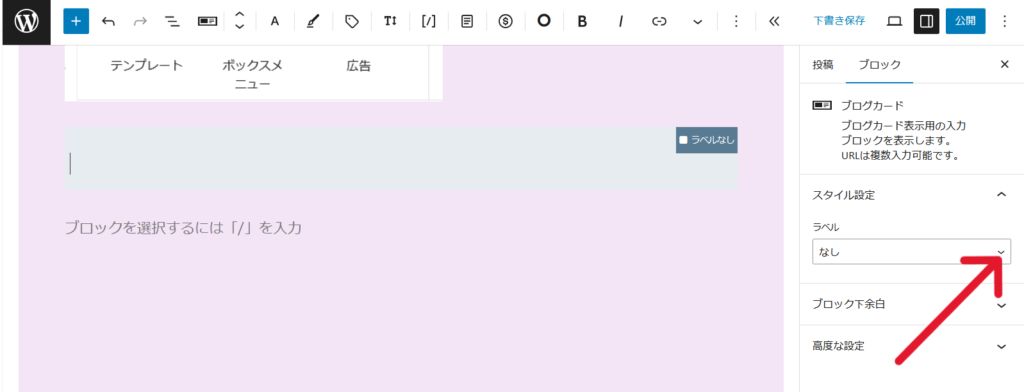
そこで,「ラベル」の窓右の「∨」をクリック

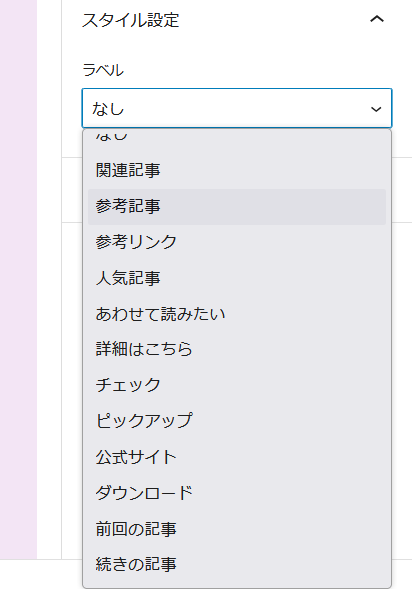
すると,「関連記事」「参考記事」「参考リンク」「人気記事」「あわせて読みたい」「詳細はこちら」「チェック」「ピックアップ」「公式サイト」「前回の記事」「続きの記事」と出てくるので,好きなラベルをクリックします

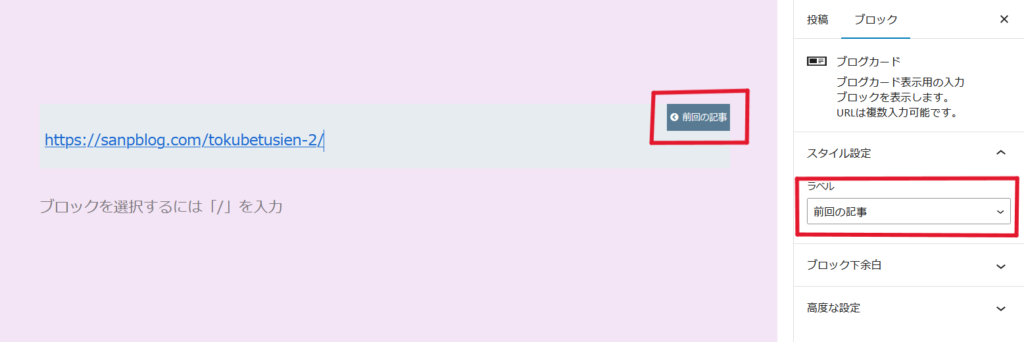
「前回の記事」を選んでみます

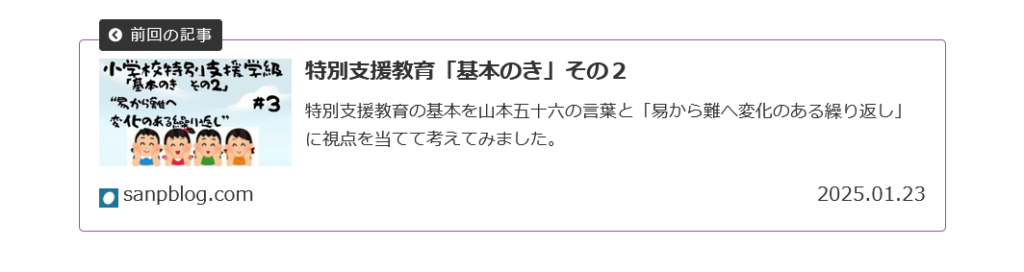
ブログ上ではこのように表示されます

これだけです
ブログガードについては以上,かんたんでした
ですが,Wordpress(もしかしてCocoon?)には他にも
「タブボックス」「見出しボックス」「タブ見出しボックス」「ラベルボックス」など,似たようなものがあり,ちょっとややこしいのでいずれまた書きたいと思います
(広告)