「見出し」の文字色,囲み,背景色などどうやって変える?
今回は Cocoon の「見出し」についてです
何回かブログを書いて,自分のブログを見ていて気になっていたのが,
「なんかみすぼらしいなぁ・・・・」
ということです
他の有名ブロガーの人たちと比べて,何かがちがう
いろいろ違うんだけど,そのうち一つに気が付きました
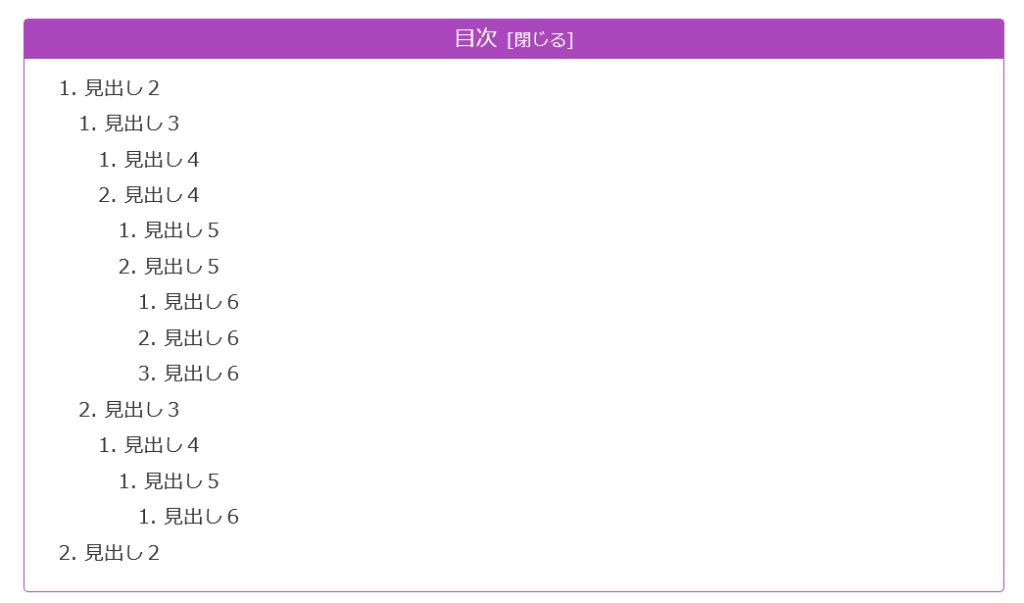
まず見出しを書くとそれが自動的に目次に反映されるわけだけど,その見出しがシンプルすぎというか,地味というか,味気ないというか
そこで自分なりに工夫し,面倒だけどそれなりにできそうなやり方を考えたので記事にすることにしました
結論
「右側にある “ブロック” → “スタイル” を使いこなす!」
です
PR
他のブロガーと自分のブログの「見出し」の違い
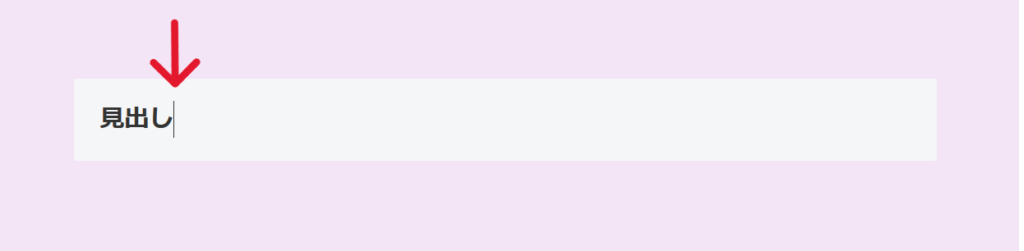
自分のブログの見出しはこうです↑
ただ下線が引かれているだけです
いつも決まった色(紫)
しかも上が白いものだから,上の文章との境目があいまいで,上の文章の続きを見ているようなときもあります
それに対し
他の方の見出しはこんな感じです↓

吹き出し型や付箋型にしたり,上下に線を入れたり,枠全体に色をつけたりいろいろしています
CSSコード
見出しをどのように自分なりにアレンジ,つまりカスタマイズしているのかネットでいろいろ調べてみると,
どうもみなさん「CSSコード」というものをいじっているようなのです
これはパソコンで言うと「コマンドプロンプト」をさわっているような感じで,文字を入力したりコピペしたりしているようです
それってもしかして思い通りにならなかったり,めちゃくちゃになったりしないか
はたまたそれが元に戻らなくなる,なんてことはないのか(バックアップをするように書いてある)
「初歩の初歩の初歩である我々にはハードルが高すぎる~~😱」
と,ビビってしまい,これはもっとよく勉強してからにしようと思います
「スキン設定」の壁?
Cocoon設定の「全体」で「見出し」の色が変えられるのかもしれないと試してみましたが,「スキン制御」となっていて,変更できない所が何か所かありました
私はCocoon設定で「スキン設定」を「Veilnui Simplog」というものにしています
その影響なのかもしれないなと思い,断念しました
そこでCSSコードをいじらない,別の方法でやってみることにしました
プレビュー画面で確認
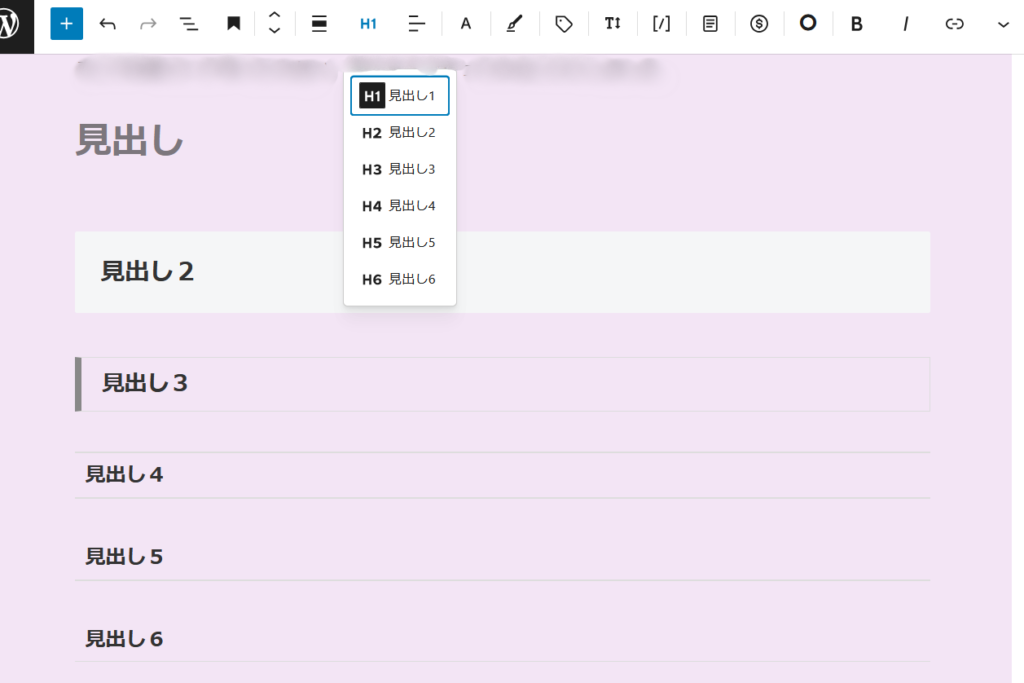
見出しは「見出し1」から「見出し6」まであり,それぞれ「H1」から「H6」で表されています
図のように数字が小さいものほど,目次の上ではより上位の階層を示します

ただし「見出し1」は,ページ全体のタイトルに使われるので,通常は「見出し2」から使います
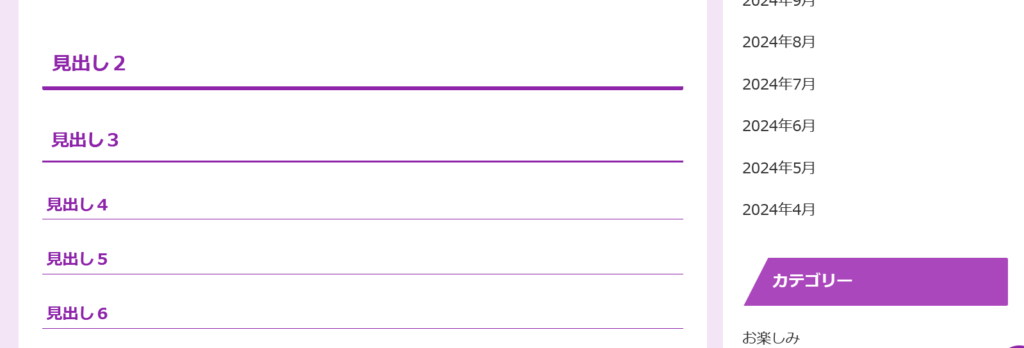
私の場合ですが,先程のスキン設定の影響か,次のように入力してもプレビュー画面ではなぜか下のように全部「下線」になってしまいます

これが
↓
こうなる

これでは味気がないですね
文字色の変え方
そこで,文字色や背景色を変える方法,下線を消す方法はないかいろいろ試してみた結果,文字色の変え方はこうです
①色を変えたい見出しのブロックにカーソルをもってくる

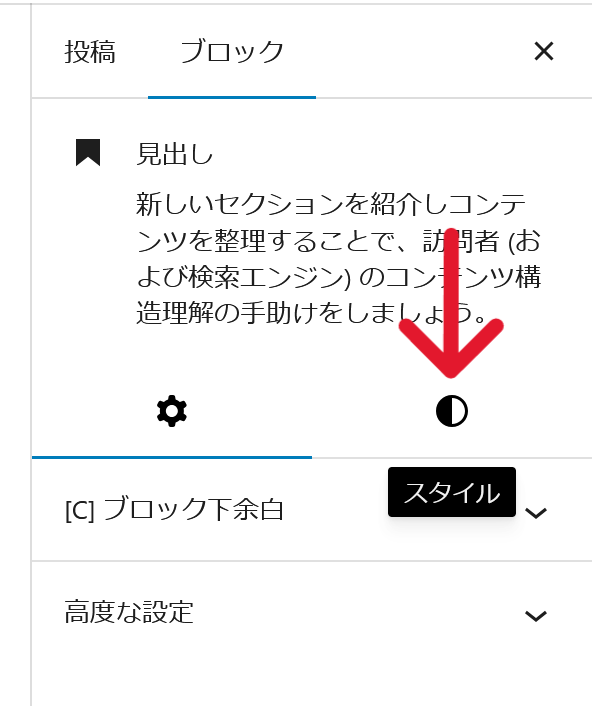
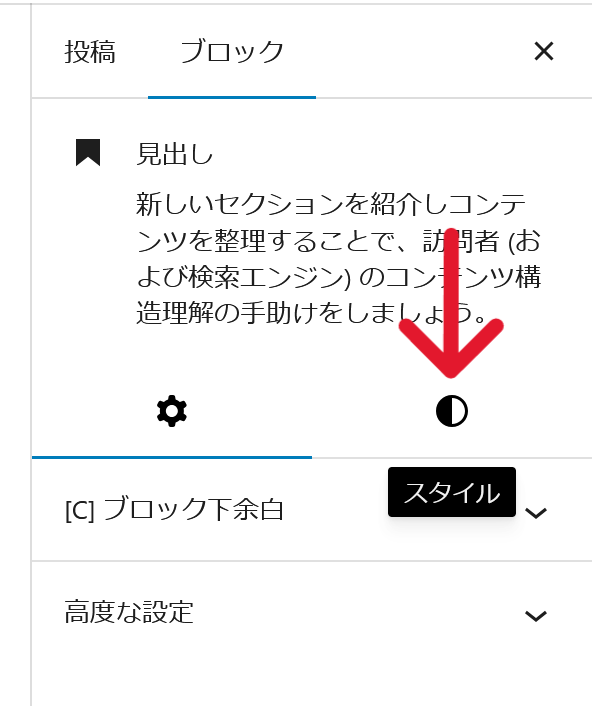
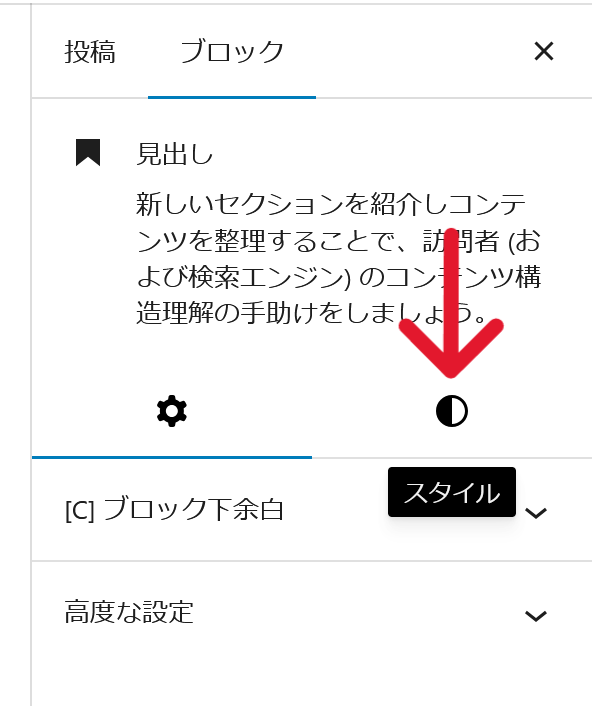
②右側の「投稿」「ブロック」の「ブロック」→「スタイル◐」とクリック

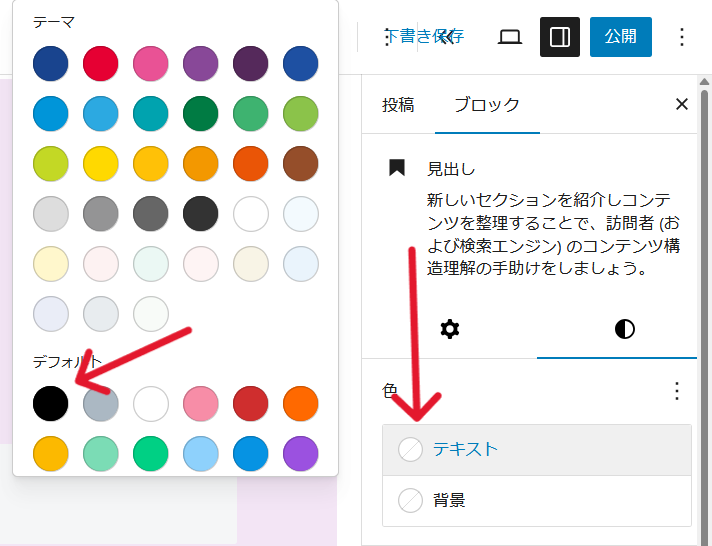
③「色」→「テキスト」をクリックし,色を選んでクリック(黒にしてみます)

文字の色が変わった↓👏
背景色の変え方
背景色も同様にまず
①色を変えたい見出しのブロックにカーソルをもってくる

②右側の「投稿」「ブロック」の「ブロック」→「スタイル」とクリック

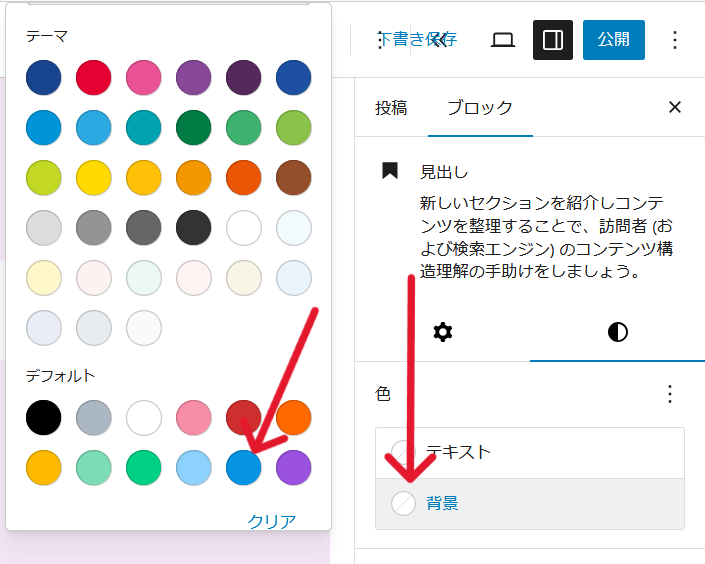
③「色」→「背景」をクリックし,色を選んでクリック(水色にしてみます)

背景色が変わった↓👏
下線色の変え方
私の場合,以上のやり方では下線がそのまま残ってしまいました↑
下線を消す方法をいろいろ試してみたのですが,これもスキン設定の影響なのか,なにがなんでも線が消えません
そこで下線を消すのはもうあきらめ,目立たなくしようと発想を変えました
やったのは「下線の色を変える」方法です
①色を変えたい見出しのブロックにカーソルをもってくる

②右側の「投稿」「ブロック」の「ブロック」→「スタイル◐」とクリック

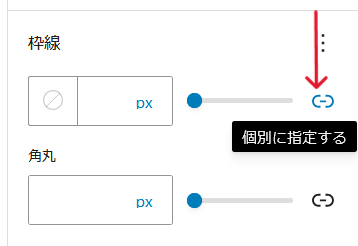
③下の方にある「枠線」→「個別に指定する」をクリック

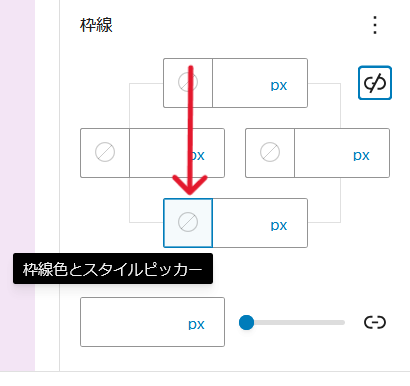
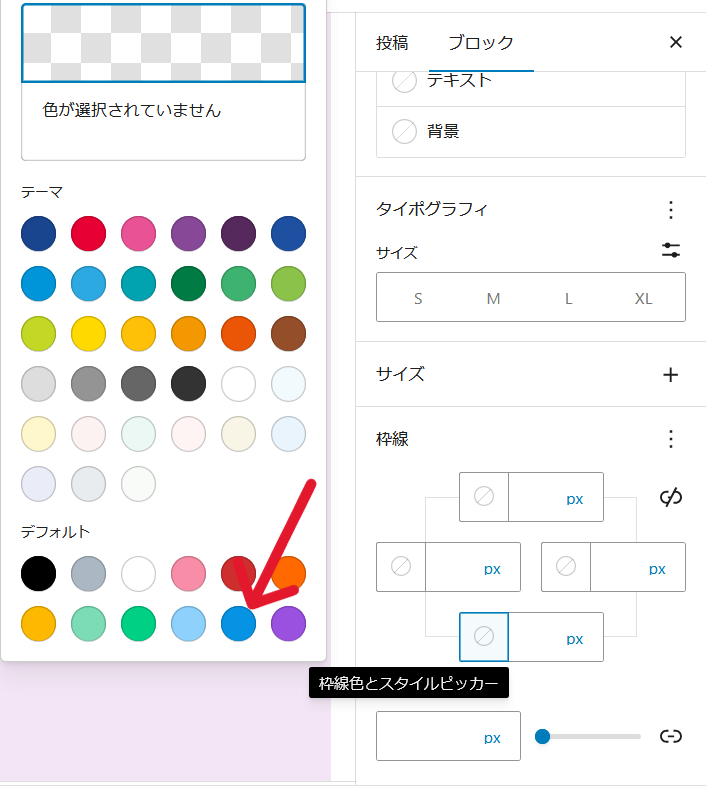
④下の方の「枠線色とスタイルピッカー」をクリックし,背景色と同じ色にする


下線が消えた!↓👏正確にいうと見えなくなった(実際には残っている)
注意点
このようにして,見出しは「スタイル◐」の中でできる範囲であれば,文字色,背景色,枠線を自分なりに設定することができました
ただしデメリットは
①見出しブロック一つ一つ設定しないといけない
②当然ですが,新しい記事には反映されていない
③吹き出し枠など,できない機能がたくさんある
対策としては,①②の場合は一つ設定したらそれをコピーして使いまわすようにします
③は今のところどうしようもありません🥹
CSSコードを学ぶしかないようです
まとめ
「見出し」の文字色,囲み,背景色などの変え方は
「右側にある “ブロック” → “スタイル” を使いこなす!」
①他のブロガーと自分のブログの「見出し」の違い
②CSSコードをいじらない,別の方法でやってみる
③プレビュー画面で確認
④文字色を変える
⑤背景色を変える
⑥下線色を変える
⑦コピーして使いまわす
(広告)